Are you looking for a Recent Posts Widget for Blogger with Thumbnails? Yes, then I will show you how to add a Simple, auto-scrolling, and Animated Widget on the Blogger website.
You can integrate any Post Widget on your Blogger website, but I will show some post widgets for your website so you can make your blog attractive.

Recent Posts Widget for Blogger
BlogSpot doesn’t contain the widget that shows the recent posts, but developers have developed various most recent posts widgets with thumbnails using HTML, CSS, and JavaScript. You can integrate any of the following recent post widgets in your Blogger website and make your blog attractive to your users. The recent widget helps your blog readers find the latest blog post without wasting time.
Also, check out the Redirect Code HTML to learn more about it.
How to Add Recent Posts Widget on Blogger Website?
Follow the steps below in order to add the recent post Widget on the Blogger website.
- First, log in to your Gmail and go to Blogger.
- Navigate to the ‘Layout’ option.
- Select ‘Add a Gadget’ from the sidebar.
- Copy any of the following widget HTML/JavaScript code.
- Paste the code (as shown in the screenshot), then click Save.
Note: Replace www.fazeelusmani.com with your website URL. You can also change the number of posts you want to display in the recent posts section.
Simple Recent Post Widget for Blogger
<Center> </bold><a style="font-size:200%;"> Recent posts </a></bold></Center> <div id="hlrpsa"> <script type="text/javascript"> function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var s=0;s<r.link.length;s++)if("alternate"==r.link[s].rel){n=r.link[s].href;break}i=i.link(n);var a="...",d=r.published.$t,u=d.substring(0,4),o=d.substring(5,7),c=d.substring(8,10),l=new Array;if(l[1]="Jan",l[2]="Feb",l[3]="Mar",l[4]="Apr",l[5]="May",l[6]="Jun",l[7]="Jul",l[8]="Aug",l[9]="Sep",l[10]="Oct",l[11]="Nov",l[12]="Dec","content"in r)var m=r.content.$t;else if("summary"in r)var m=r.summary.$t;else var m="";var w=/<\S[^>]*>/g;if(m=m.replace(w,""),document.write('<div class="rctitle">'),standardstyling&&document.write("<br/>"),document.write(i),1==showpostdate&&document.write(" - "+l[parseInt(o,10)]+" "+c+" "+u),document.write('</div><div class="rcsumm">'),1==showpostsummary)if(standardstyling&&document.write(""),m.length<numchars)standardstyling&&document.write("<i>"),document.write(m),standardstyling&&document.write("</i>");else{standardstyling&&document.write(""),m=m.substring(0,numchars);var g=m.lastIndexOf(" ");m=m.substring(0,g),document.write(m+a),standardstyling&&document.write("")}document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("")} </script> <script type="text/javascript"> var numposts = 5;var showpostdate = true;var showpostsummary = true;var numchars = 100;var standardstyling = true; </script> <script src="https://www.fazeelusmani.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"> </script></div><a style="font-size: 9px; color: #CECEC; float: right; margin-top: 10px;" </a> <noscript>Your browser does not support JavaScript!</noscript> <style type="text/css"> .rctitle a{color:#000000;text-transform:capitalize;font-size:13px;}#hlrpsa {color: #999999; font-size: 12px;}.rcsumm {border-bottom:1px dotted #cccccc; padding-bottom:10px;margin-top:5px;} </style>

Recent Post Widget With Thumbnails
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = true; var posts_date = true; var post_summary = true; var summary_chars = 40;</script> <script src="https://www.fazeelusmani.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script> <a style="font-size: 9px; color: #CECECE; margin-top: 10px;" </a> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/> <style type="text/css"> img.recent-post-thumb{padding:2px;width:80px;height:80px;float:left;margin:0px 10px 10px;border: 1px solid #000000;} .recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;} ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%} ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;} ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; right : 0px; font-size: 14px;font-weight: bold;color: #fff;background #000000:;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;} .recent-posts-container a{text-decoration:none;} .recent-post-title {margin-bottom:5px;} .recent-post-title a {font-size:12px; text-transform: uppercase; color: #000000;} .recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;} .recent-posts-details a{color: #777;} </style>

Auto-Scrolling Recent Posts Widget for Blogger
<script type='text/javascript'>
var jnWidth="100";
var jnScrollAmount="10";
var jnScrollDelay="50";
var jnDirection="left";
var jntargetlink="yes";
var jnnumPosts="10";
var jnBulletchar =">>>";
var jnimagebullet="yes";
var jnimgurl="http://1.bp.blogspot.com/-fKeh7aRkfVs/Tvll57YC8yI/AAAAAAAAAvY/pUwMXLHvSc8/s1600/arrowe.gif";
var jnfontsize="16";
var jnbgcolor="FFFFFF";
var jnlinkcolor="FF0000";
var jnlinkhovercolor="3366CC";
</script><script type='text/javascript' src='https://sites.google.com/site/thisismydropboxokay/files/advance%20scrolling.js' ></script>
<script type='text/javascript' src="https://www.fazeelusmani.com/feeds/posts/default?alt=json-in-script&callback=jnAdvRecentPostsScrollerv3&max-results=10" ></script>

Animated Recent Post for Blogger
<style>
/* CSS Recent Post Gallery Widget */.recent-grid {padding:0;clear:both;}
.recent-grid:after {content:"";clear:both;display:table;}
.recent-grid .galleryview{position:relative;display:inline-block;margin:6px 0;overflow:hidden;}
.recent-grid .galleryview a{text-decoration:none;float:left;position:relative;margin:0 6px}
.recent-grid .galleryview .ptitle{display:block;background:rgba(0,0,0,.7);clear:left;position:absolute;font-size:10px;line-height:1.3em;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;overflow:hidden;padding:5px;word-wrap:break-word;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}
.recent-grid .galleryview:hover .ptitle{visibility:visible;opacity:1}
.recent-grid a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}
.recent-grid a:hover img {border-color:#bbb;}
</style>
<script type='text/javascript'>
//<![CDATA[
// Recent Post Gallery
function gallerygrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-grid">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+recentpost_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+recentpost_thumbs+'" height="'+recentpost_thumbs+'"/>',p=recentpost_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="galleryview">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
<script>
var recentpost_thumbs = 72;
var recentpost_title = true;
</script>
<script src="https://www.fazeelusmani.com/feeds/posts/summary?max-results=9&alt=json-in-script&callback=gallerygrid"></script>

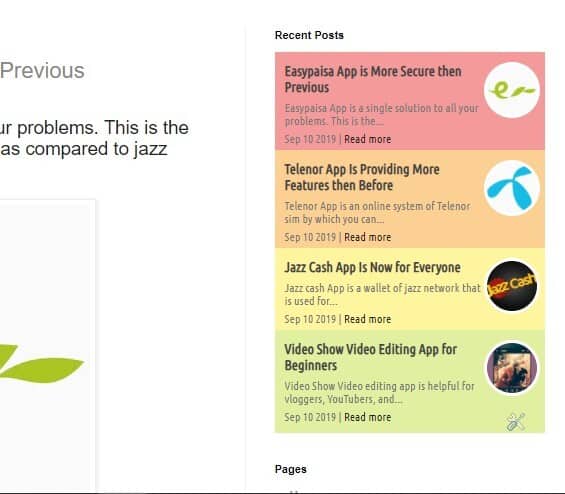
Stylish Post Widget for Blogger
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"http://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = false; var posts_date = true; var post_summary = true; var summary_chars = 70; </script> <script src=" https://www.fazeelusmani.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script> <a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href=" " rel="nofollow"> </a> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' /> <style type="text/css"> img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff} ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;} ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%} ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 100%} ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 100%;} ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 100%;} ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 100%;} ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;} .recent-posts-container a { text-decoration:none; } .recent-posts-container a:hover { color: #222;} .post-date {color:#e0c0c6; font-size: 11px; } .recent-post-title a {font-size: 14px;color: #444; font-weight: bold;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #222;} .recent-posts-details {padding: 5px 0px 5px; } </style>

Conclusion
I hope this tutorial on the Recent Posts Widget for the Blogger website helped you. I shared the various styles of widgets so you can add any of your choices. If it helped you, then you must share it with your blogger friends and colleagues. Also, let me know in the comments which widget you selected for your blog.
If you liked this tutorial, then subscribe to my YouTube Channel for video tutorials. You can also find me on Twitter and Facebook.
Not working
Maybe you are doing some mistakes in HTML. I also uploaded a video tutorial and it worked well.
thanks for the recent posts code for my blog and it looked nice to my blog.
you this site blogspot bro?
No, brother.
Kashif Khan
It’s working so nice, thanks for all the code.
Thank you so much.